This project highlights a custom-built WordPress theme with a responsive design. I built this project from scratch. I started with a design draft in Figma. Then I coded page templates using HTML, SCSS, JavaScript and NPM packages. And finally, I wrapped the templates into a WordPress theme, coded dynamic elements with PHP, used WordPress hooks, and included custom post types and custom fields for easier content management.

Project purpose and goal
The project is used for displaying the videographer’s portfolio and providing the possibility to select and book video packages.
The goal was to create a fully-functioning website with a way for the customer to manage content with no coding involved.
Apart from this, my personal goal was to practice coding a fully-customized responsive website from scratch and apply my knowledge of front-end and back-end development specific to WordPress.
Website Overview
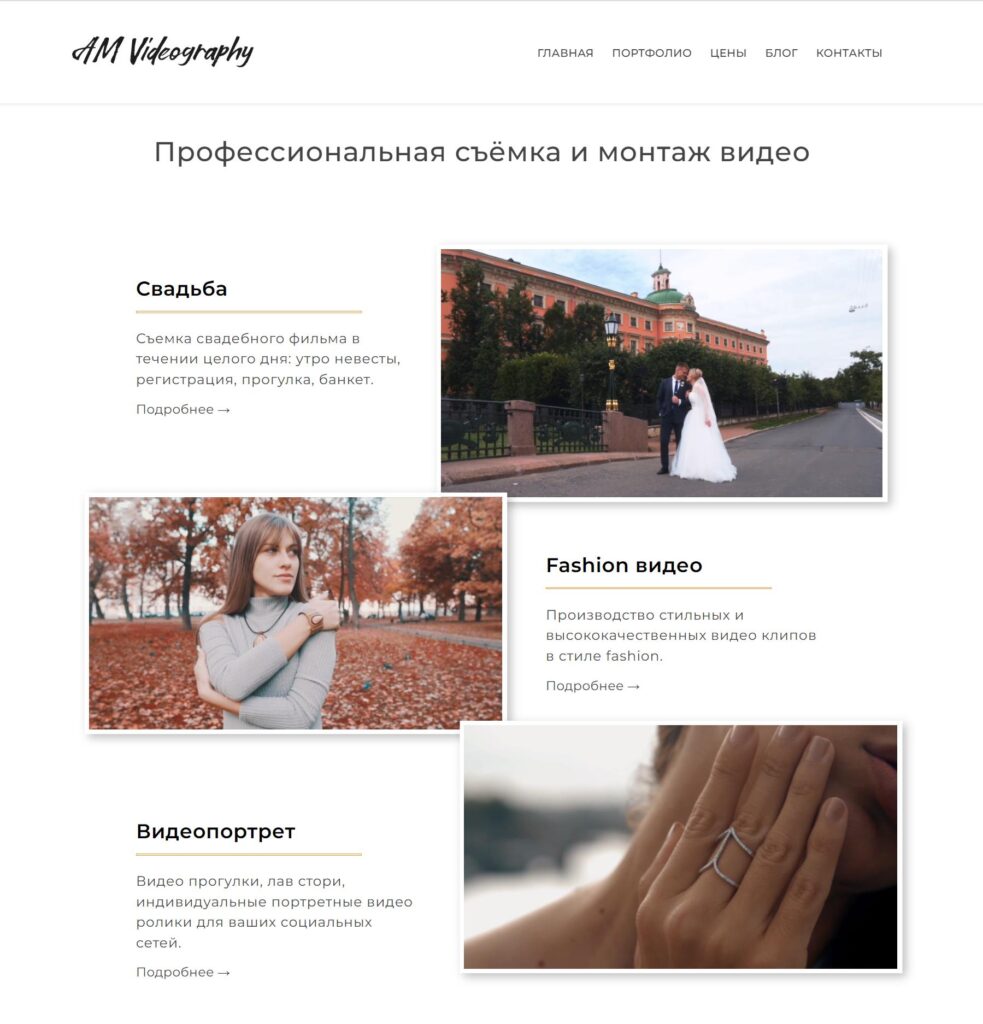
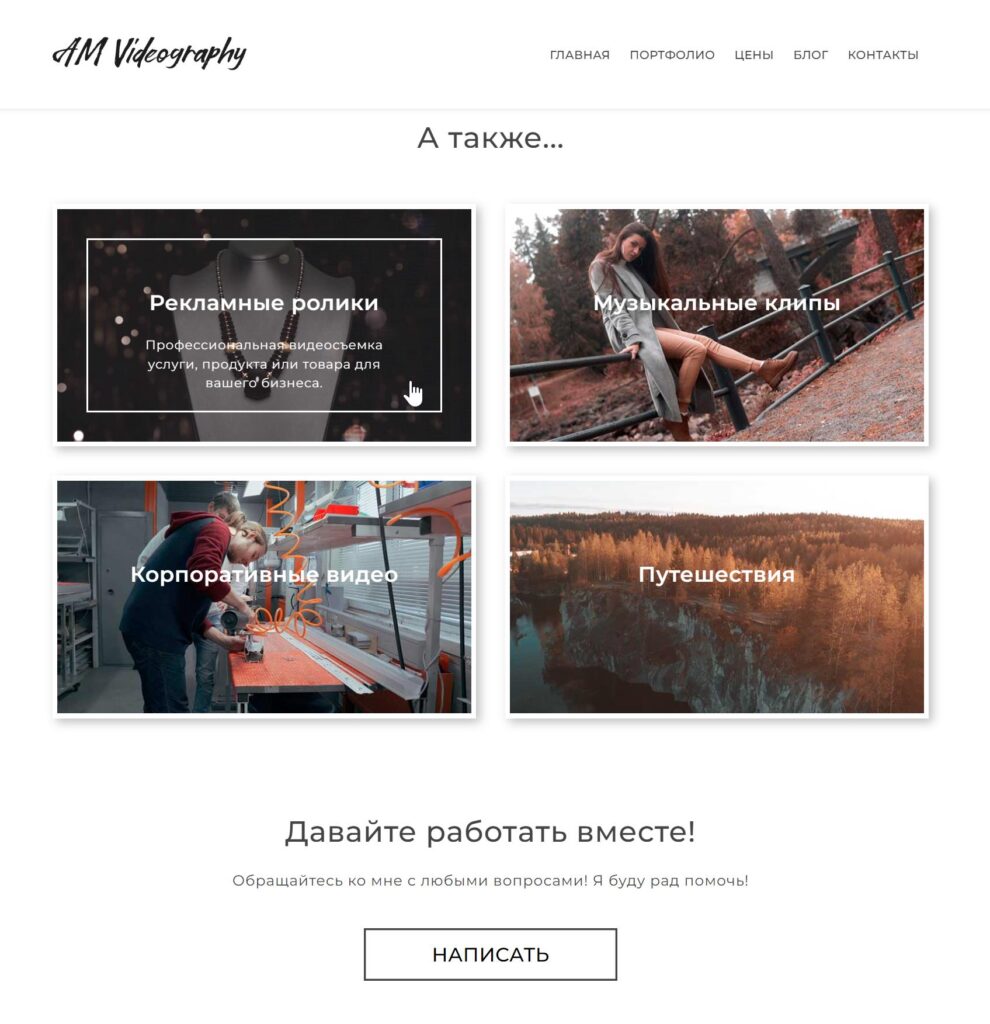
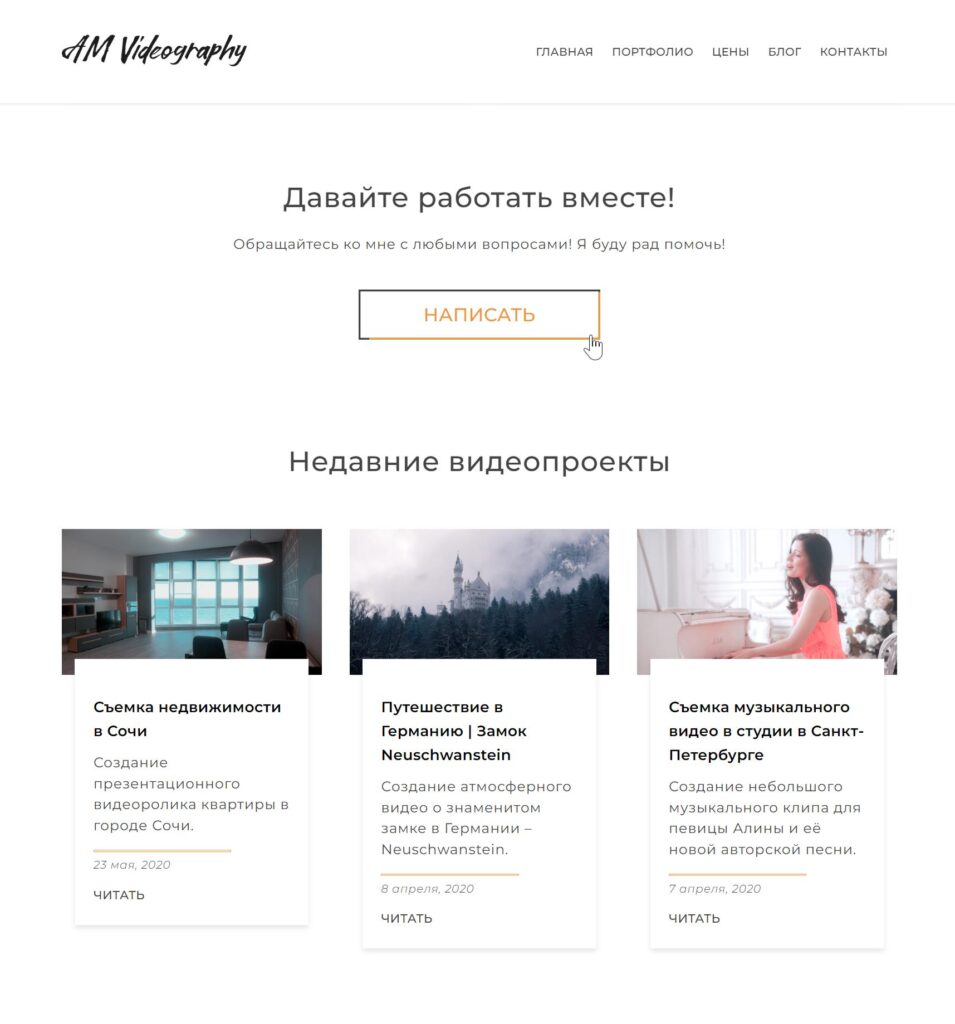
The website includes 5 sections: the Front Page with samples of work and a call to action, the Portfolio pages based on the type of work, the Pricing page with packages, the Blog, and the Contact page.
The Front Page highlights the parallax effect for the hero image, animated blocks that slide in and slide out on page scroll, videos that autoplay only when are within the viewport, portfolio grid with an animated outline on hover, and animation of the call to action button where color fill moves on hover.



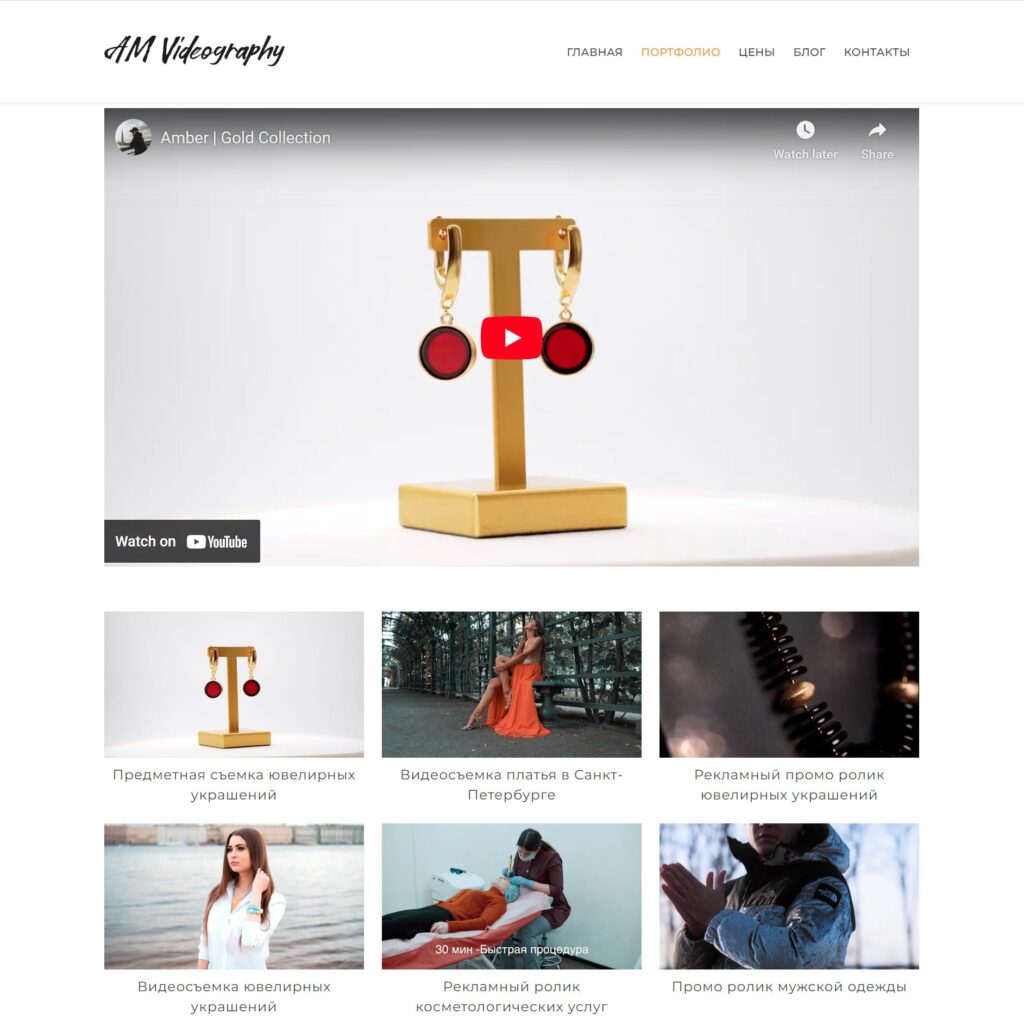
The Portfolio pages are CPTs (Custom Post Types) with a featured video and video grid. When a video in the grid is clicked, the featured video placeholder is replaced with the target video.
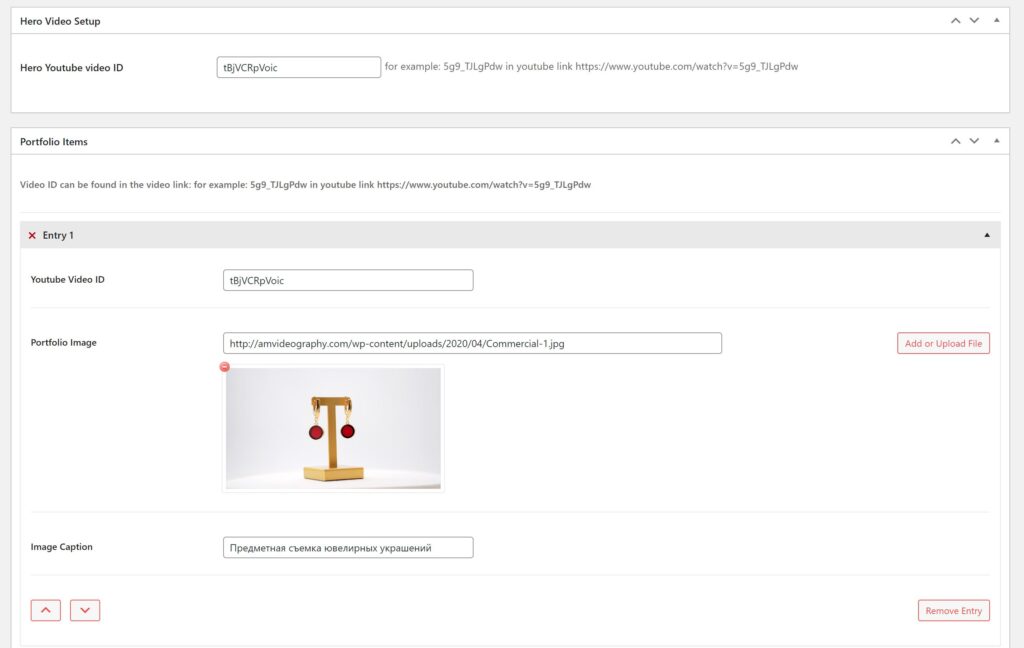
On the back-end, the Portfolio CPTs use custom fields for the hero video and repetitive custom fields for the video grid. I used CMB2 plugin for custom fields implementation.


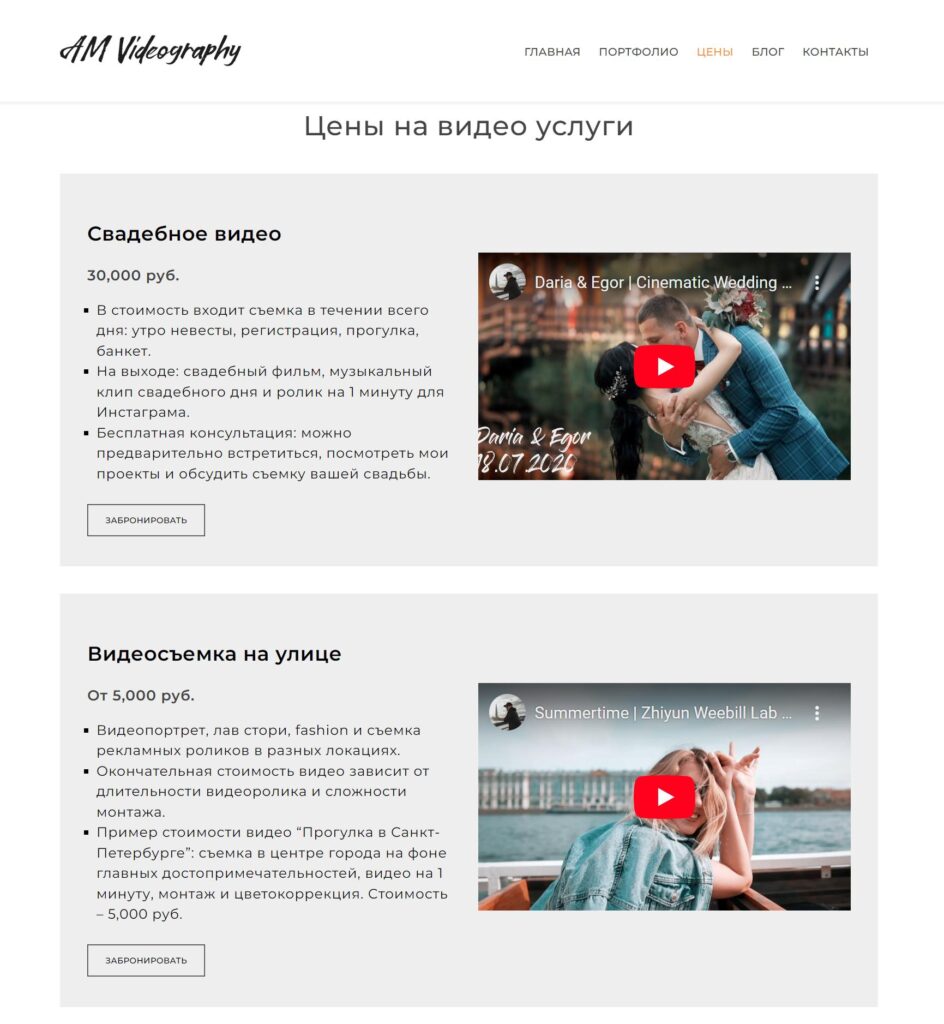
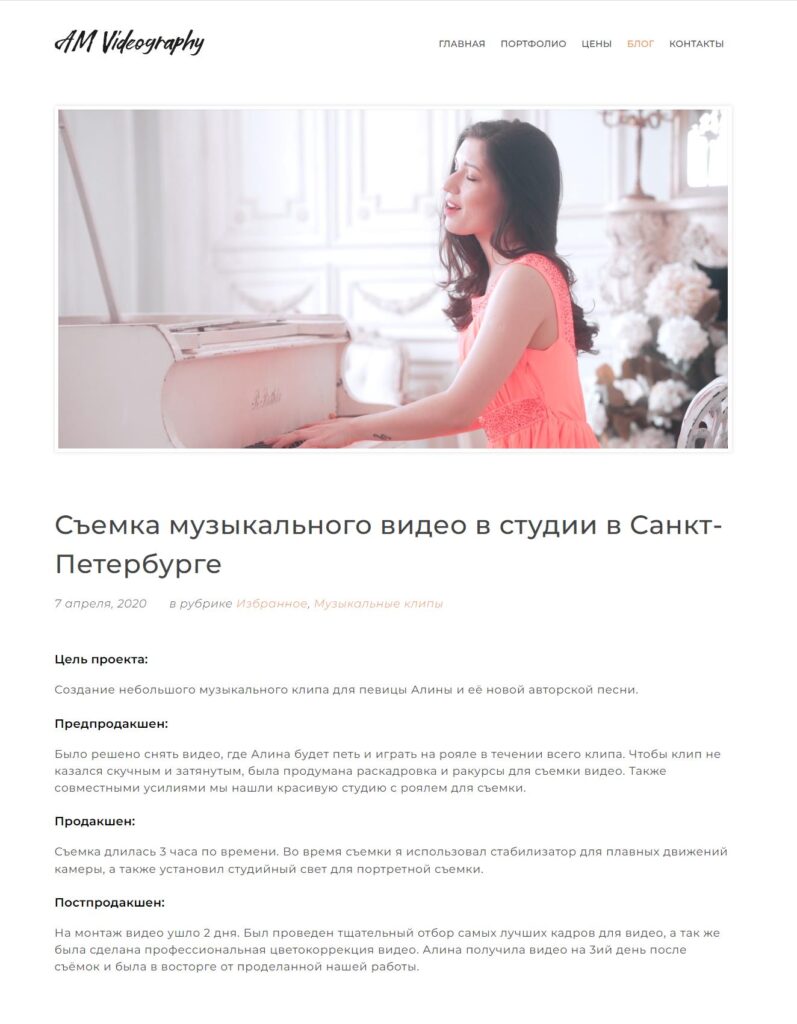
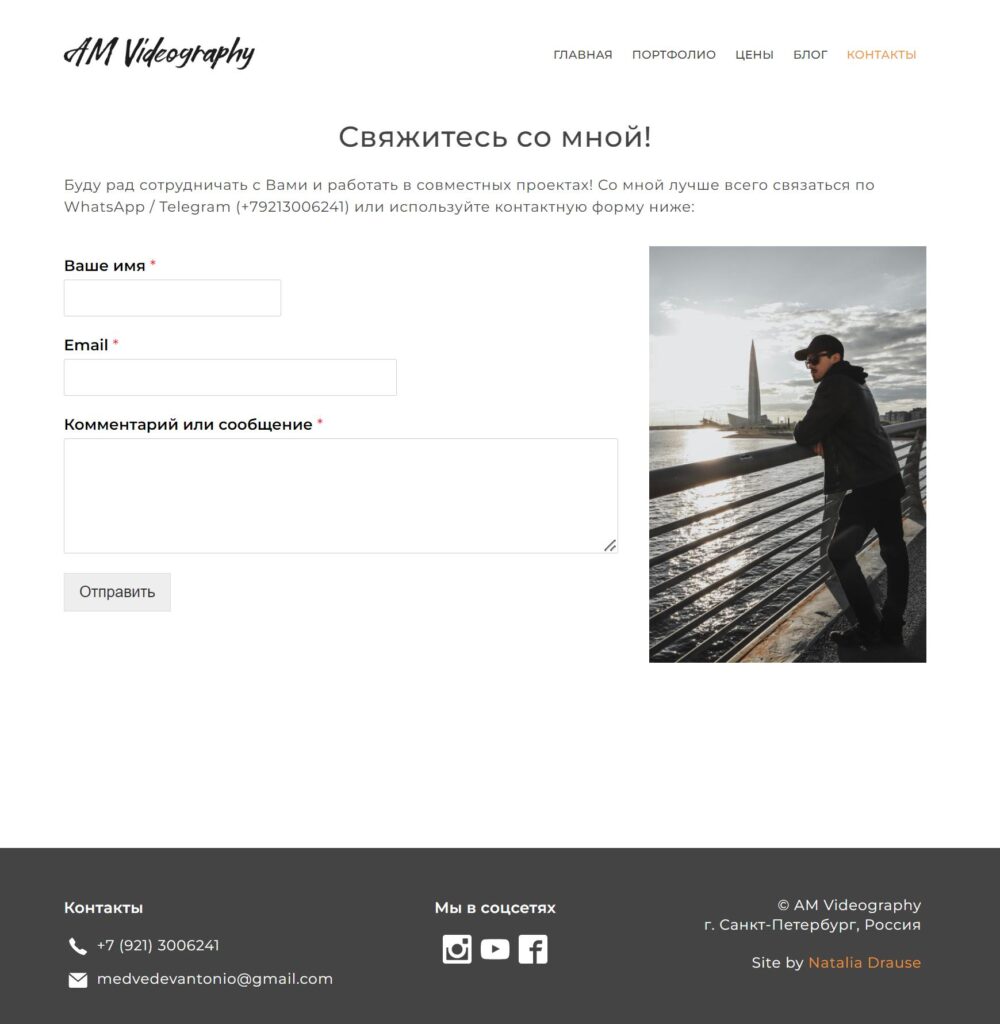
The Pricing page includes custom-coded blocks for price packages. The Blog page contains a custom-coded grid of posts. The Contact page displays a contact form created with WPForms plugin.



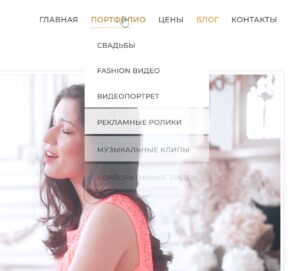
The Navigation menu is fully responsive and has animation of appearing blocks.



Problems and Thought Process
One of the project goals was to create a website that can be easily updated and modified by someone with no coding skills. For that reason, I used custom fields implementation. The Advanced Custom Fields plugin would be the best solution for this. However, the repetitive fields are available only in the premium version of the plugin. The project budget did not allow any use of paid plugins, so I went with a free alternative – CMB2 plugin. This solution is more complicated and required custom coding, but with the help of the plugin’s documentation, I successfully added repetitive fields for the Portfolio pages.
Throughout the development process, I found that my implementation of the video auto-play on the front page worked only on desktops, but videos were not playing on mobile devices. After several trials and errors, I found an auto-play solution for Android mobiles. However, because iOS devices by design don’t auto-play videos, I implemented controls so the videos can be played on touch.